リスト項目の設定方法はいろいろありますが、今回はリソース内で項目を定義する方法で実装してみました。
まずはリソースで項目を定義します。プロジェクトの[res]-[values]-strings.xmlに、resources要素の子要素として以下の要素を追加します。
<string-array name="week_array">
<item>Sun</item>
<item>Mon</item>
<item>Tue</item>
<item>Wed</item>
<item>Thu</item>
<item>Fri</item>
<item>Sat</item>
</string-array>
次にコード上でSpinnerに定義した項目を設定します。設定はActivity.onCreate()あたりですればOKです。Spinner spinner = (Spinner) findViewById(R.id.spinner);
// リソースからArrayAdapterを作成し、Spinnerにセット
ArrayAdapter<charsequence> adapter =
ArrayAdapter.createFromResource(getApplicationContext(), R.array.week_array,
android.R.layout.simple_spinner_item);
spinner.setAdapter(adapter);
これで以下のようなドロップダウン形式のリストが表示されます。
※デフォルトの色だと見づらかったので背景を黒にしてます。ドロップダウン部分の背景色はpopupBackground属性で設定できます。

次に、項目選択時の処理を実装してみます。
項目選択時のイベントを受け取るにはOnItemSelectedListenerインターフェースを実装する必要があります。
public class MainActivity extends Activity implements OnItemSelectedListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initSpinner();
}
private void initSpinner() {
Spinner spinner = (Spinner) findViewById(R.id.spinner);
// リソースからArrayAdapterを作成し、Spinnerにセット
ArrayAdapter<CharSequence> adapter =
ArrayAdapter.createFromResource(getApplicationContext(), R.array.week_array,
android.R.layout.simple_spinner_item);
spinner.setAdapter(adapter);
// Spinnerにリスナをセット
spinner.setOnItemSelectedListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int pos, long id) {
Spinner spinner = (Spinner) findViewById(R.id.spinner);
String selected = (String) spinner.getItemAtPosition(pos);
Toast.makeText(getApplicationContext(), selected + "を選択しました。", Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
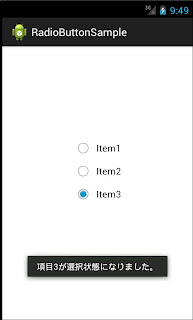
Spinner.setOnItemSelectedListener()でOnItemSelectedListenerインターフェースを実装したリスナを設定することで、そのSpinnerの項目選択イベントを受け取れるようになります。項目選択時の処理はonItemSelected()内に実装します。上記コードでは、Spinner.getItemAtPosition()を用いて選択されている位置(pos)の項目(文字列)を取得し、Toastで表示しています。実際に動作させると↓のように選択した項目がToastで表示されます。